Виртуальное пространство дизайн - Фотогалерея для своего сайта все способы реализации

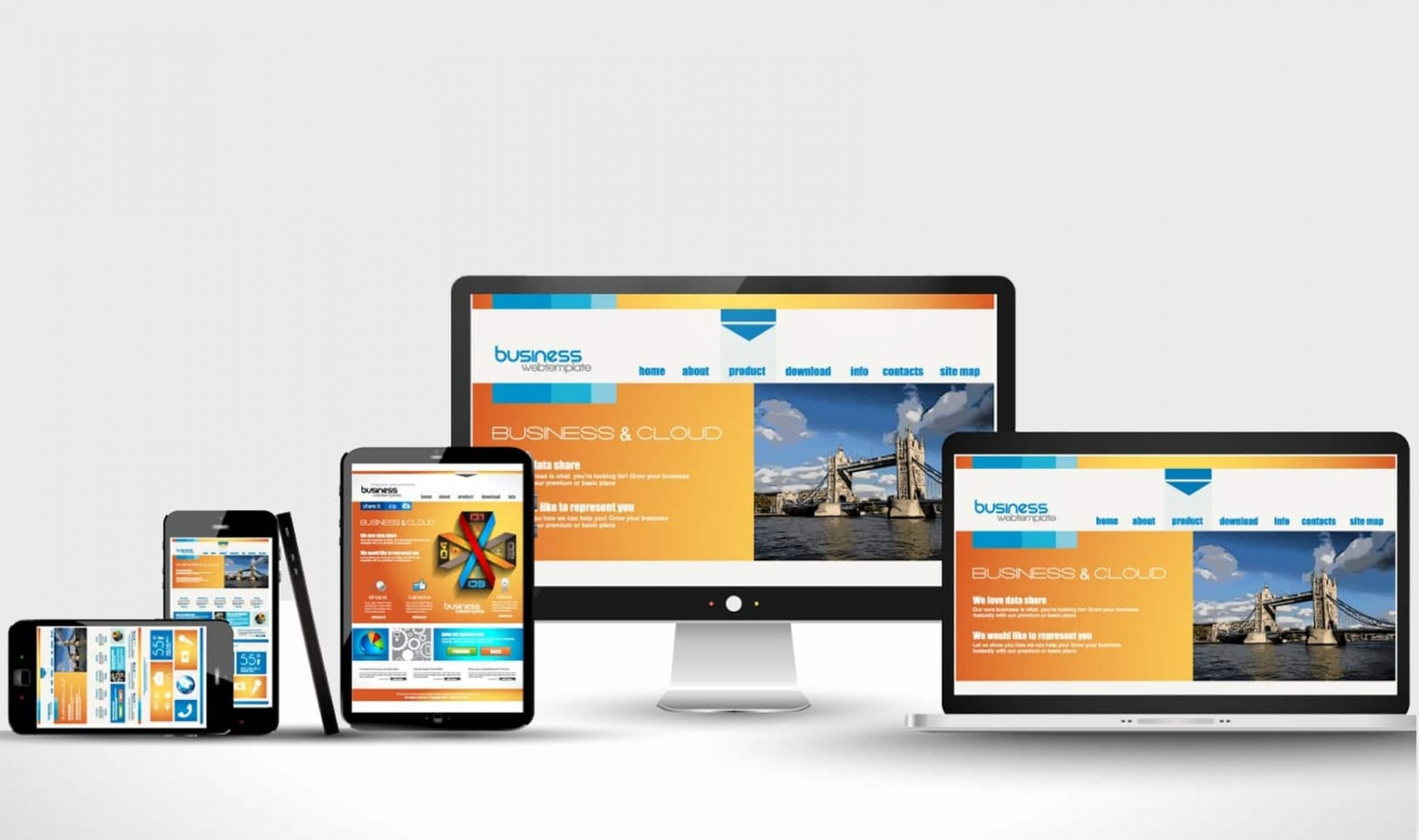
260 Галерея Дизайн веб-сайтов
Проведенные исследования показывают, что визуальная информация обрабатывается в 60 раз быстрее, чем текст. Также изображения и иллюстрации запоминаются пользователями лучше, чем текст. Фотографии и другой визуальный контент используются веб-дизайнерами для улучшения восприятия и запоминания информации пользователями.










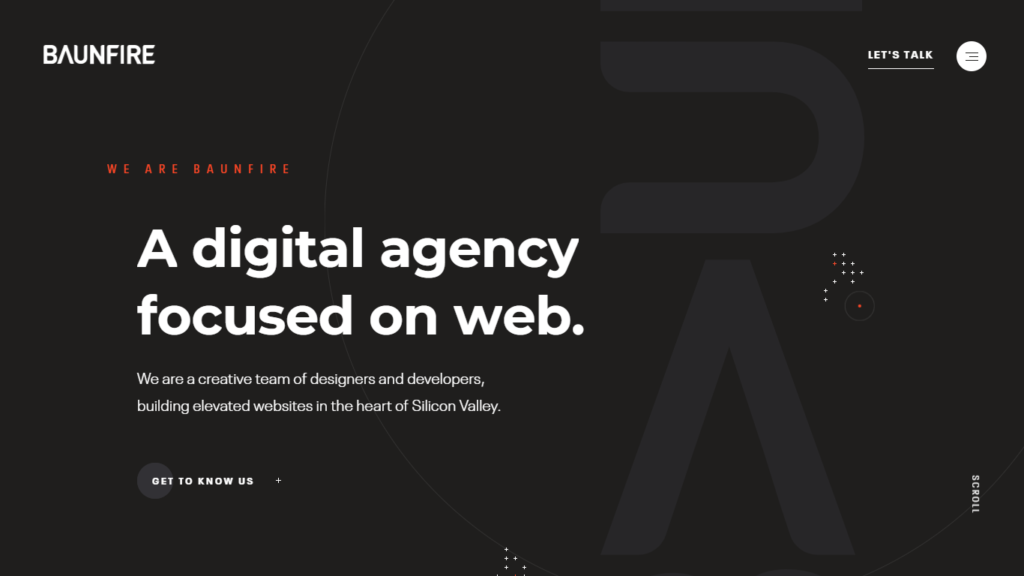
Оформление главной страницы сайта — очень важный момент в бизнесе, потому что пользователи получают первое впечатление о вашей деятельности именно через неё. От того, как она настроена функционально и выглядит с точки зрения дизайна, зависит успех вашего дела. Если же не отнестись к оформлению главной страницы своего сайта должным образом, можно попросту лишиться немалого количества потенциальных клиентов. О том, как этого не допустить и всё же оформить главную страницу достойно, мы расскажем далее. Автозаполнение форм на сайте. Виджет Персонализатор форм от Envybox.
- Виртуальная примерка, или AR в eCommerce
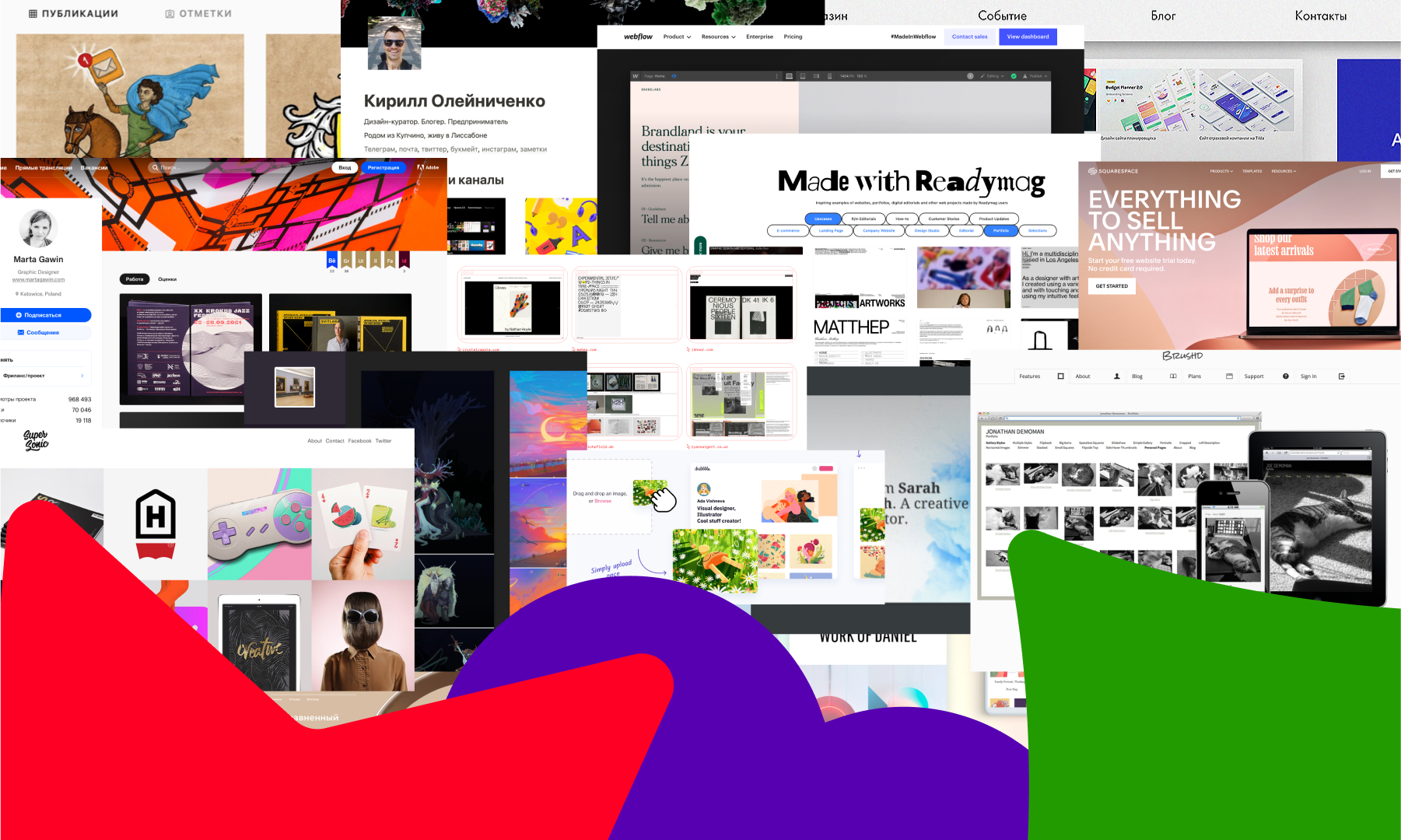
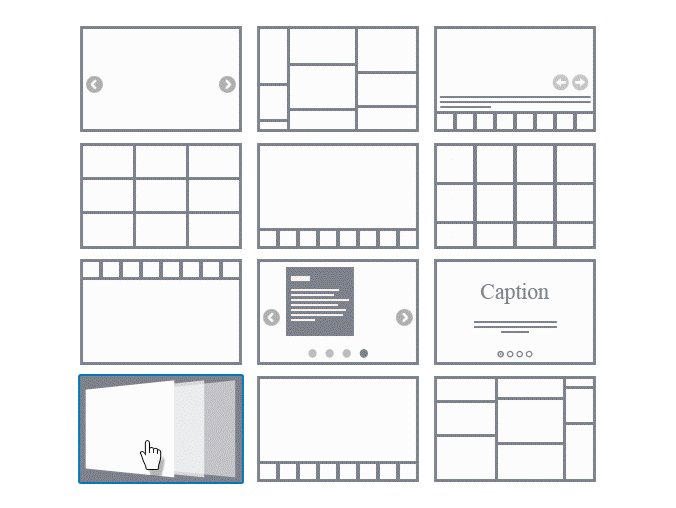
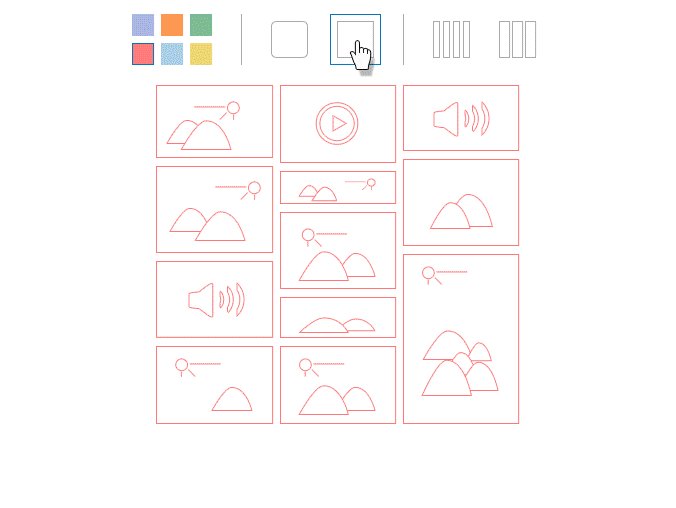
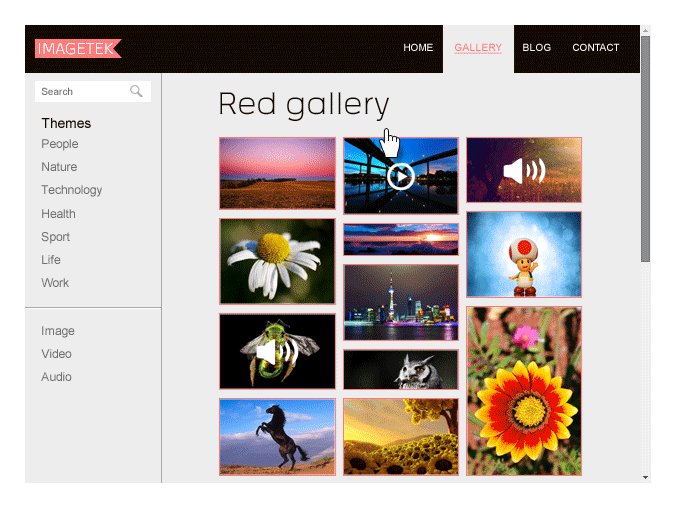
- Шаблоны веб-сайтов галереи созданы для веб-сайта с портфолио фотографий, веб-сайта полноэкранной фотогалереи, сайта портфолио агента по недвижимости, портфолио фотографа, веб-сайта фотографии и т. HTML-шаблон веб-сайта фотогалереи является адаптивным, и вы можете увидеть, как все будет смотреть на лендинге.
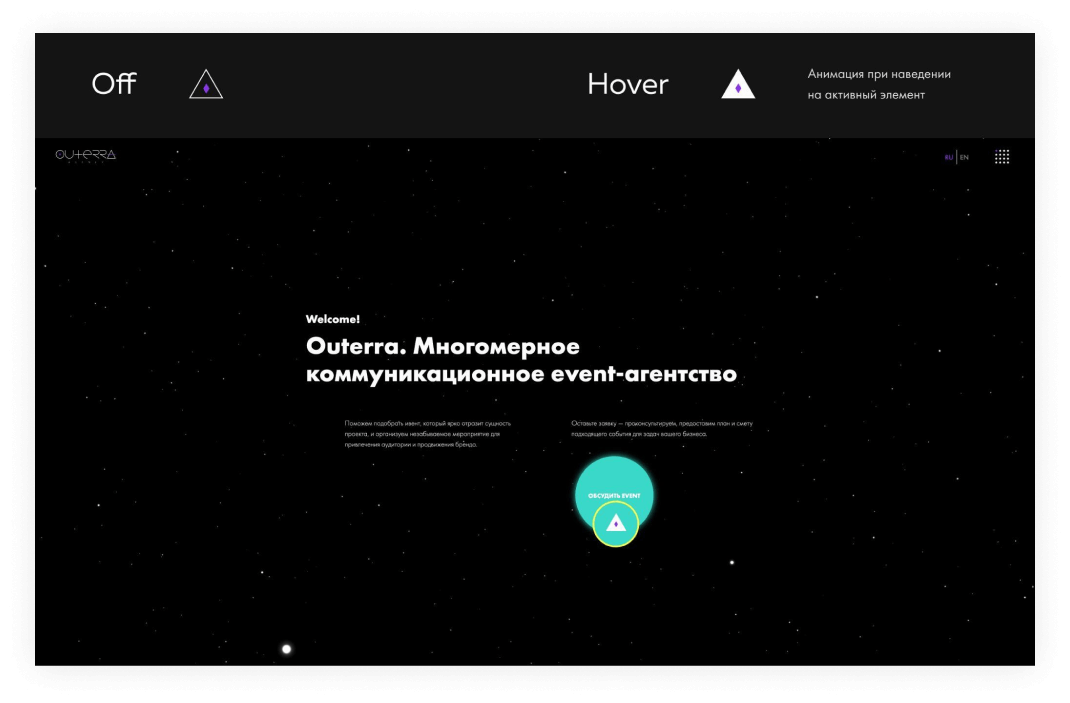
- С помощью искусственного интеллекта создаются интерактивные миры, в которых с различной степенью сходства имитируется человеческая реальность.
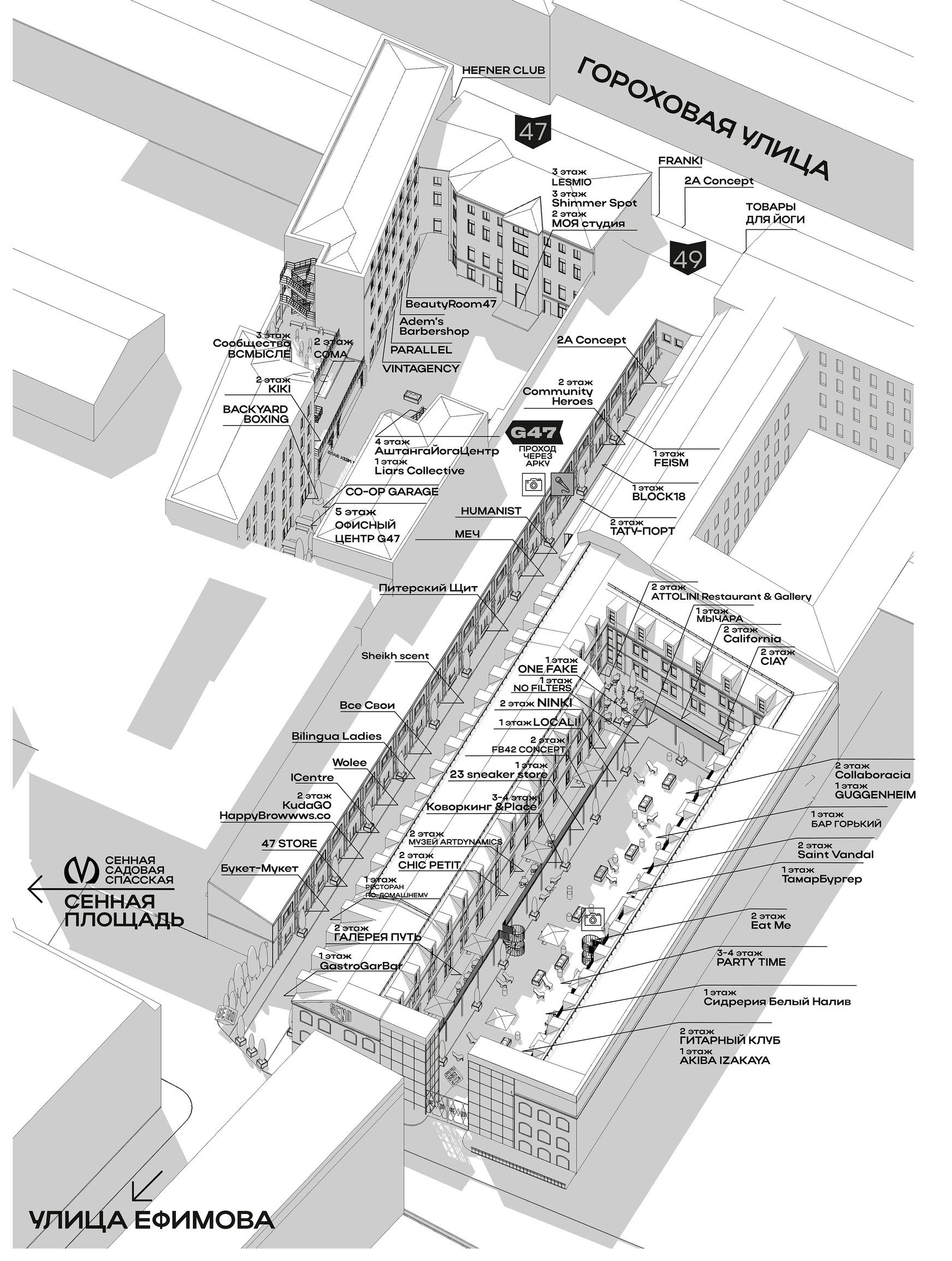
- В сентябре на творческой карте столицы появилась новая локация — VS Gallery, специализирующаяся на фиджитал-искусстве.
- AR-примерка: что это, как работает и где её используют
- Симметричная сетка: текст расположен под фото, контент разбивается на 2 блока, не выглядит целостным.
- Чтобы вставить наше приложение, следуйте этой памятке или обратитесь к профессиональной службе поддержки.
- В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
- График разработки
- Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией.
- Лена Карякина.
- В обиходе всё, что мы открываем в браузере, называют сайтами, но это не совсем корректно. Сайт — это место, где люди получают информацию: читают, слушают и смотрят.










Разработка веб-приложений: основные этапы
Рассказываем, на каких платформах стоит разместить свои работы. Иллюстрация: Meery Mary для Skillbox Media. Качественно презентовать портфолио необходимо и новичкам, и профессионалам, причём в любой сфере.