Создание своего дизайна сайта - Как сделать макет или дизайн сайта в Photoshop

Профессиональный макет сайта в фотошоп
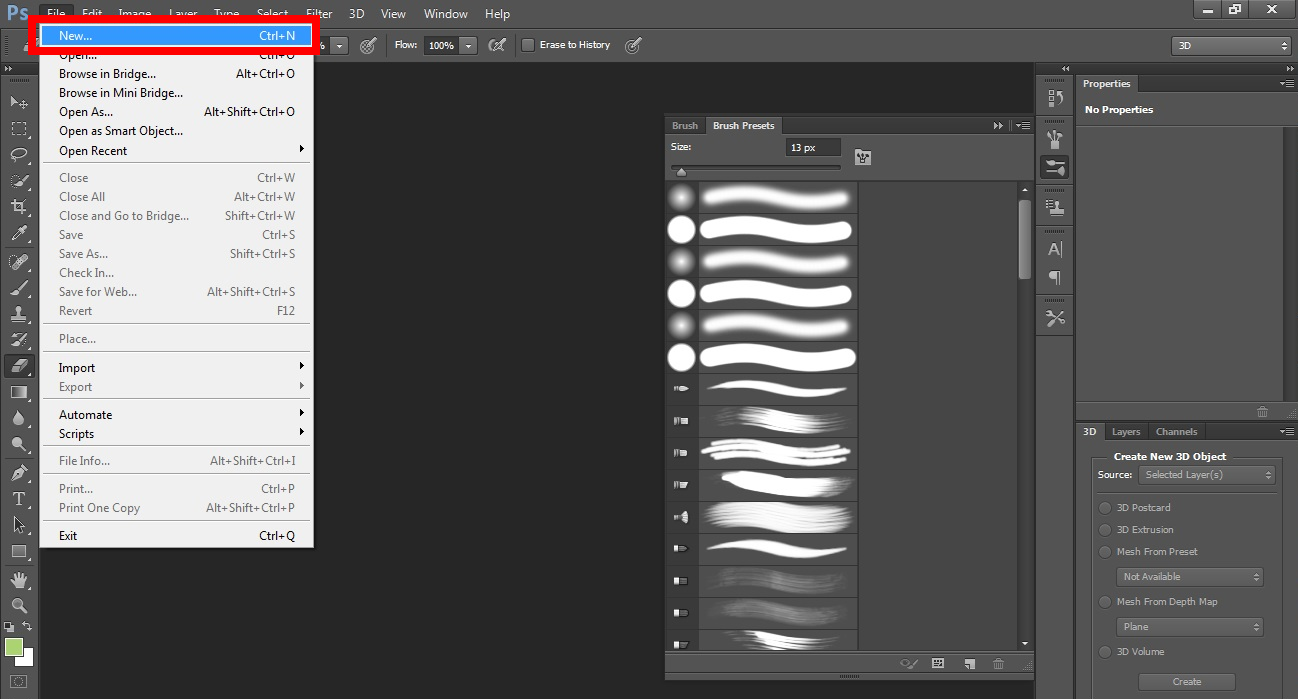
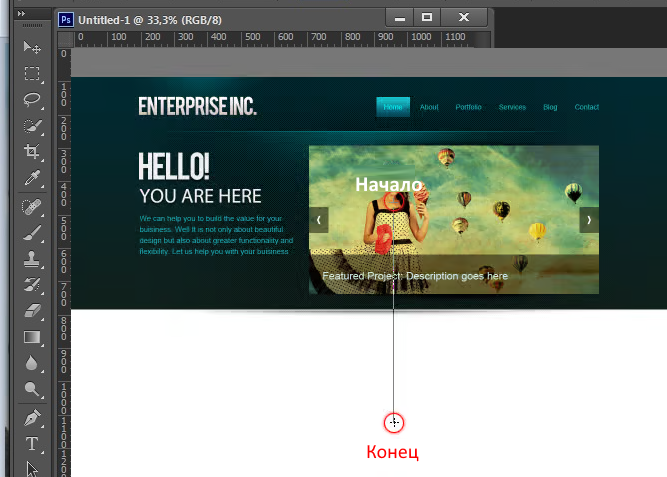
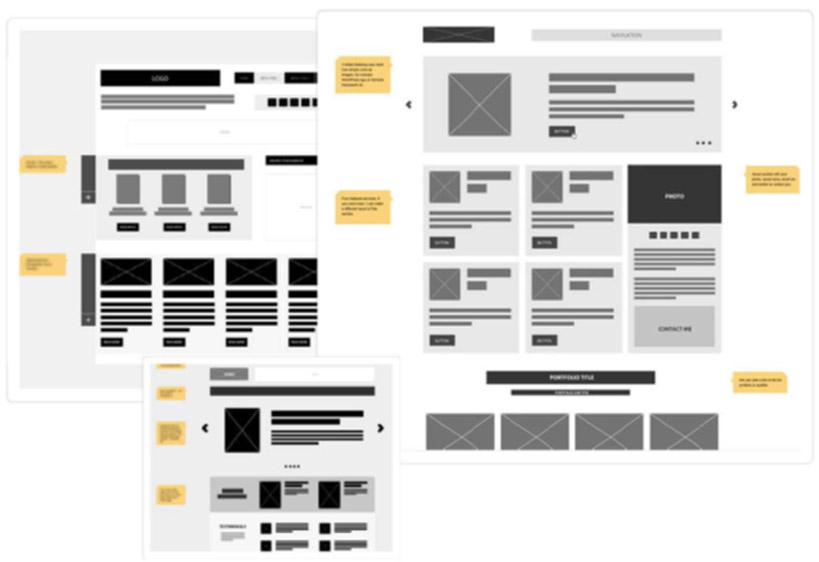
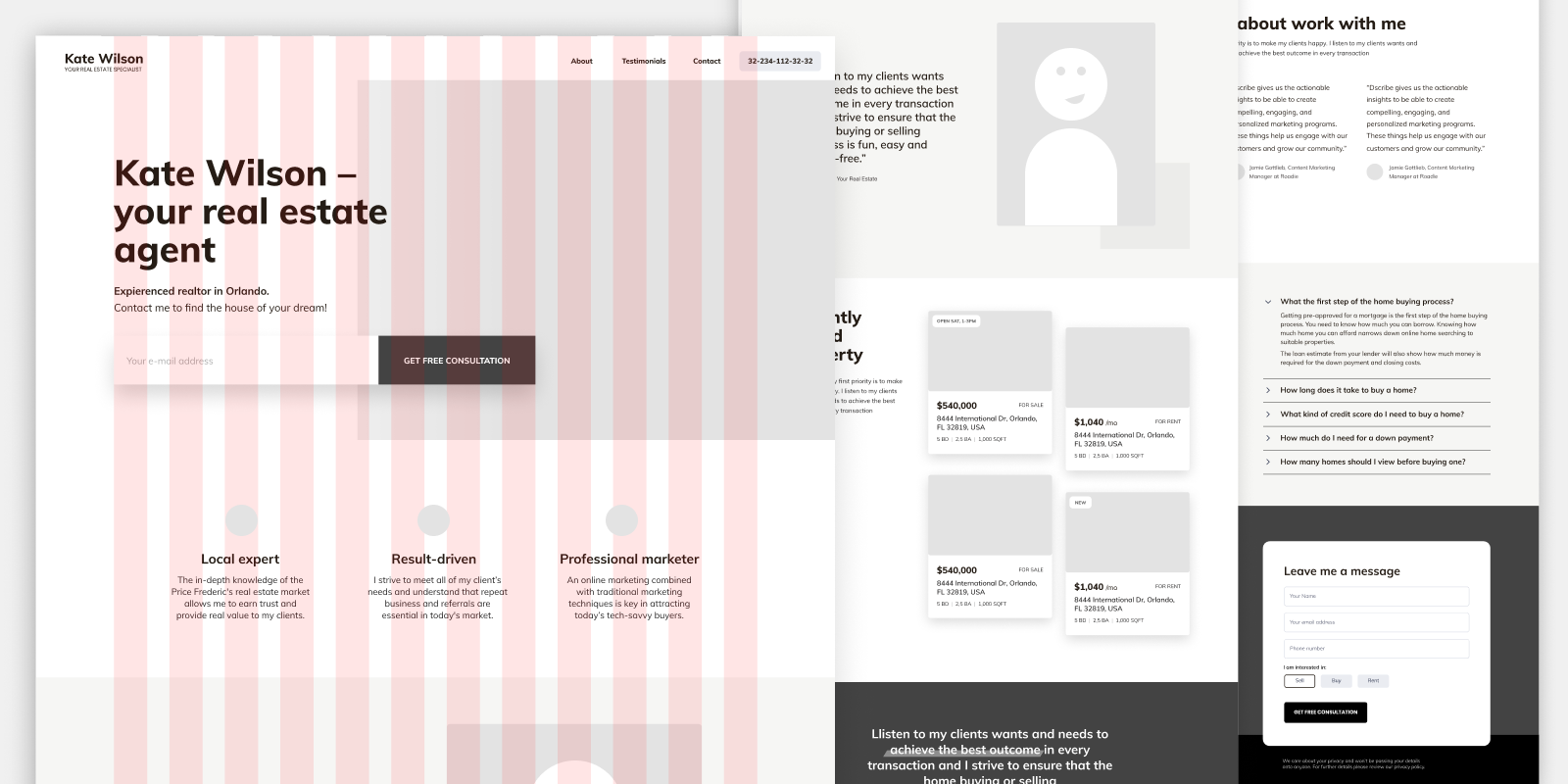
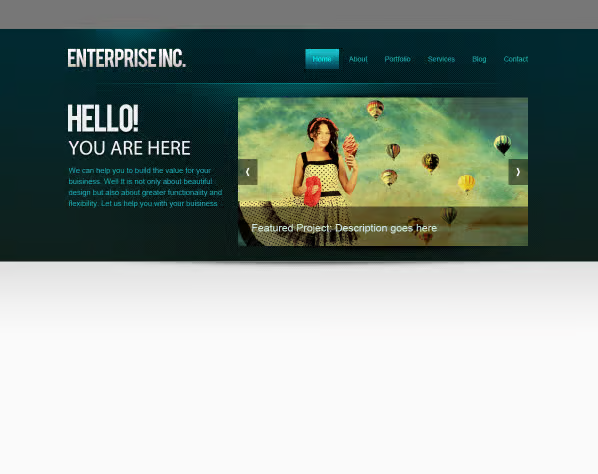
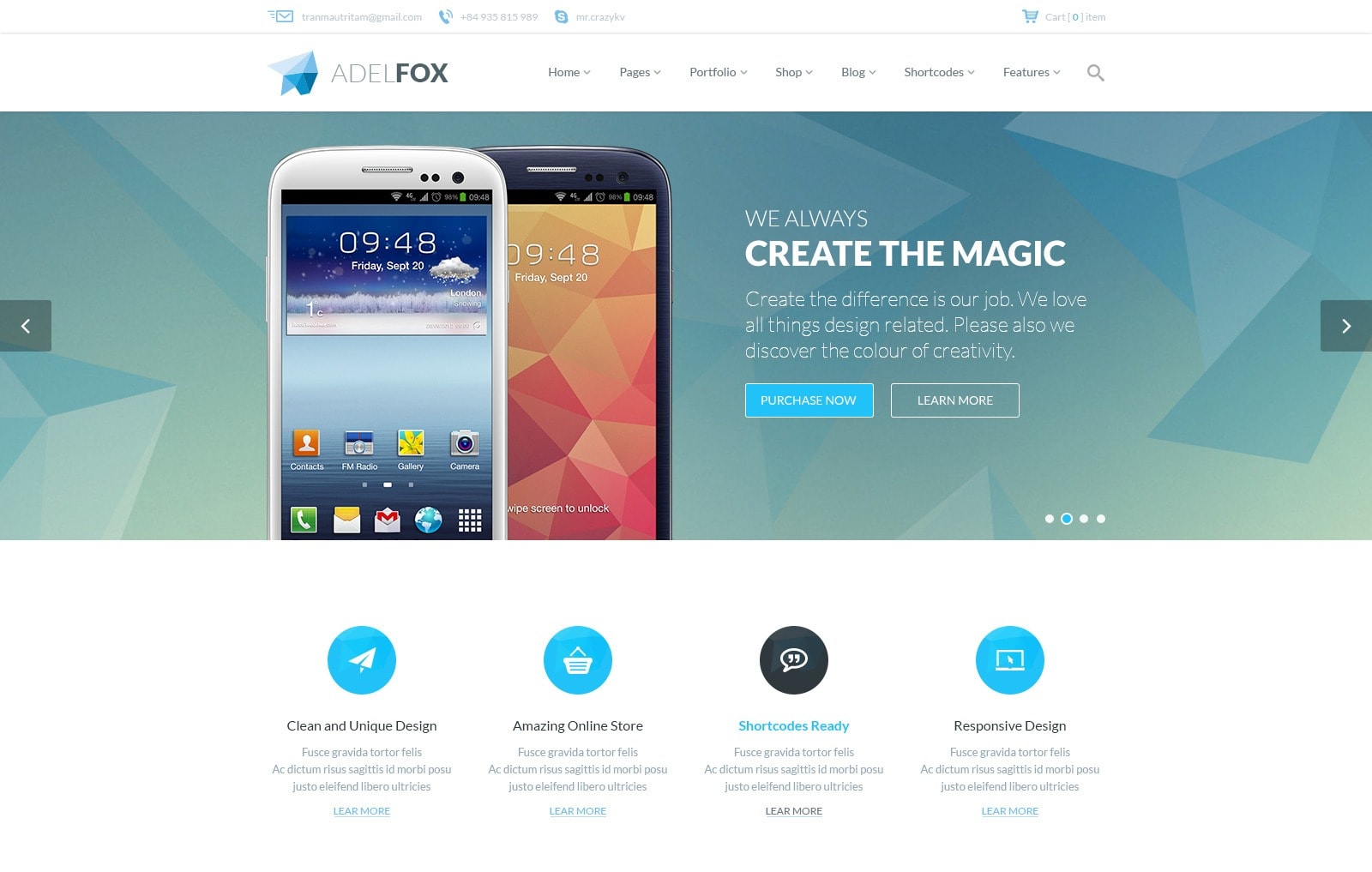
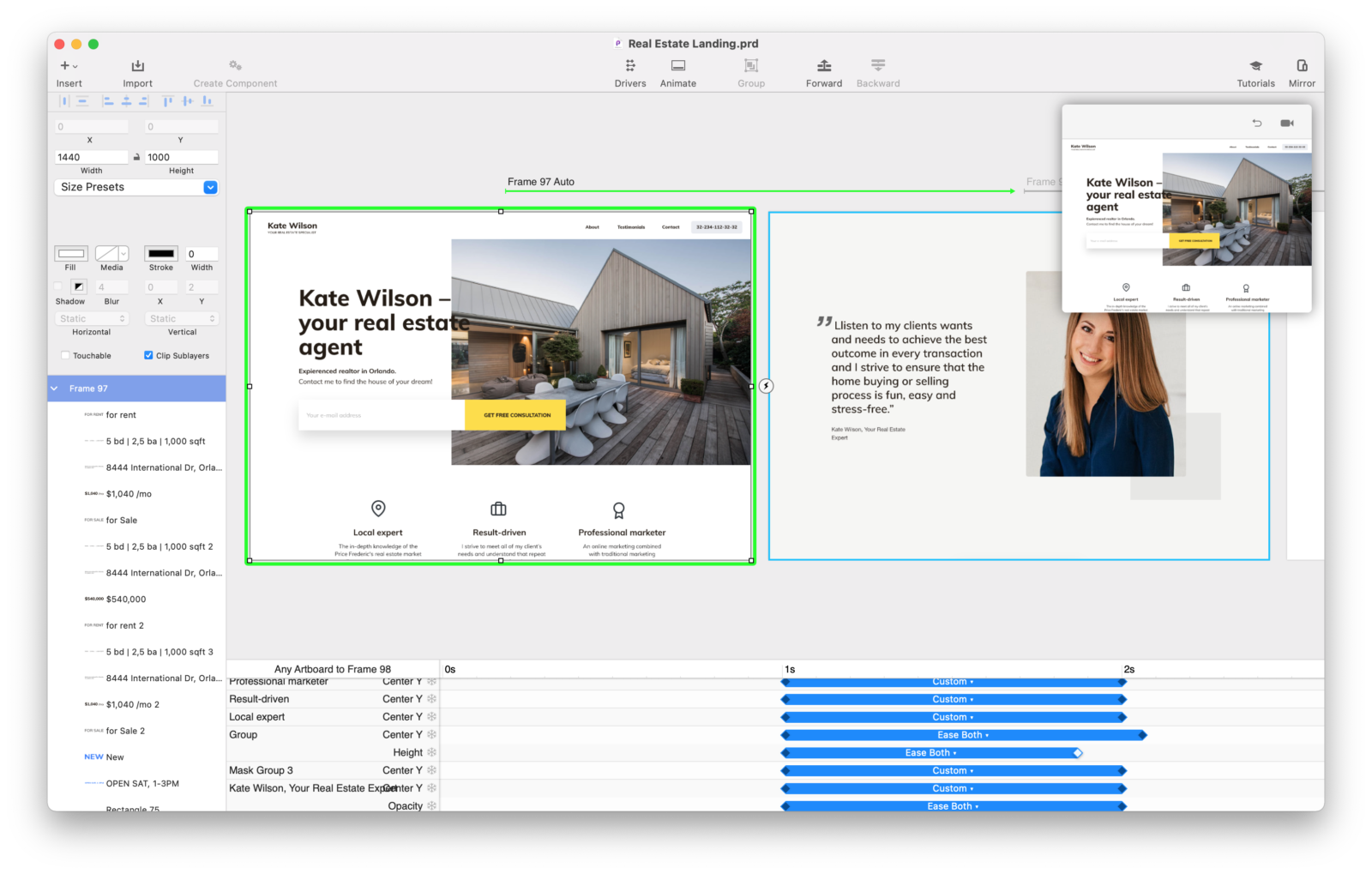
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид. Мы будем создавать макет сайта шириной в пикселов. Для этого, создайте новый документ размером х пикселов.







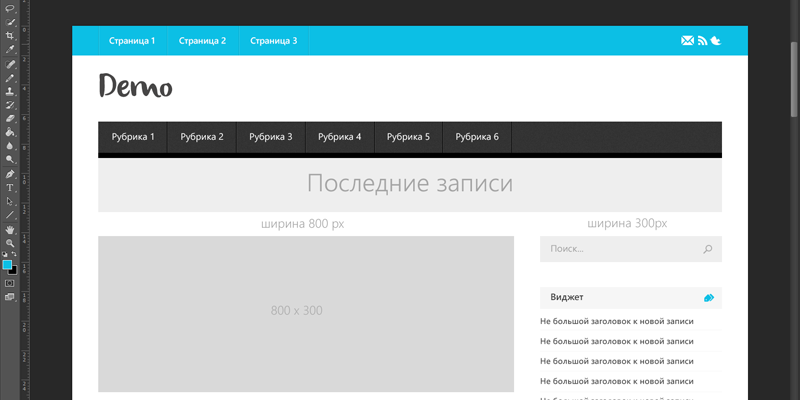
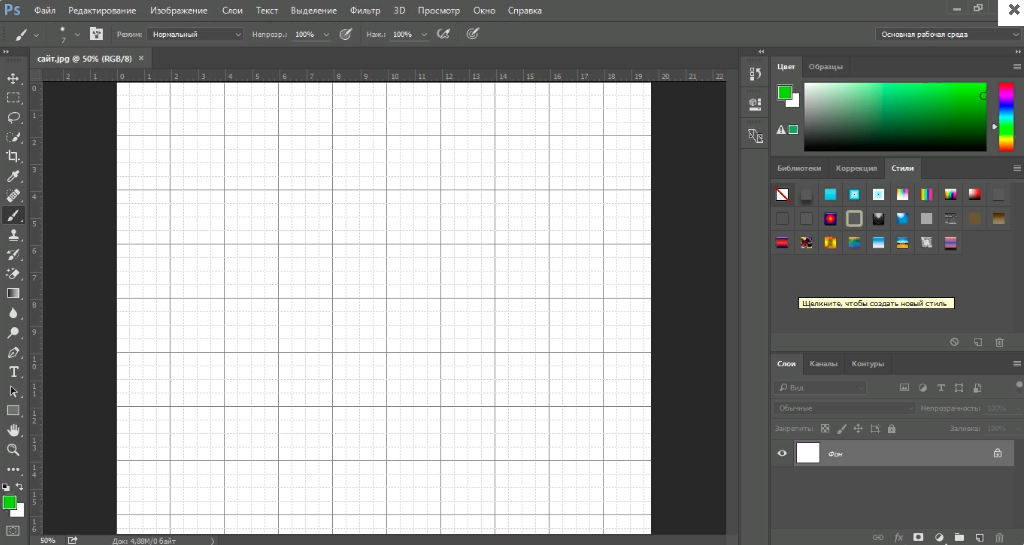
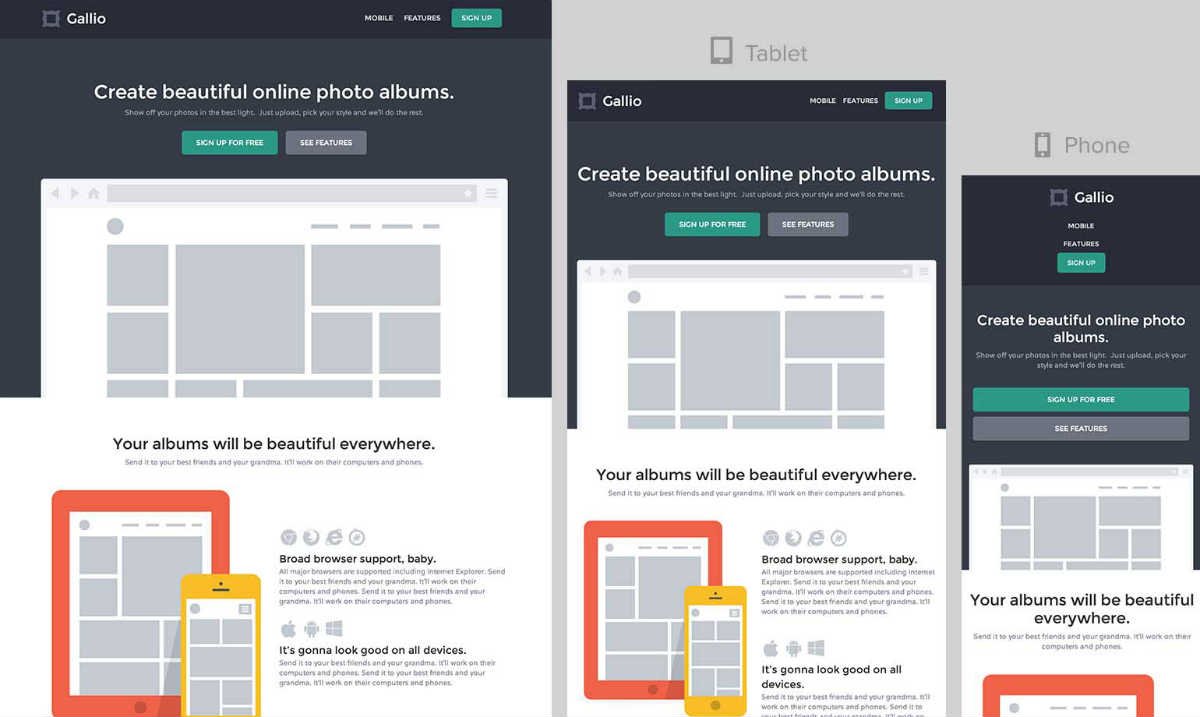
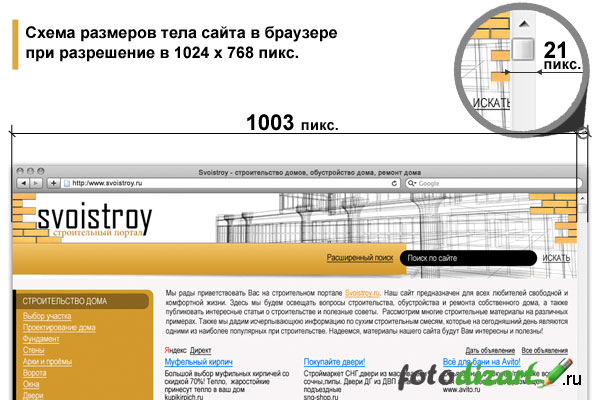
Приветствую всех на fotodizart. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета. Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop.
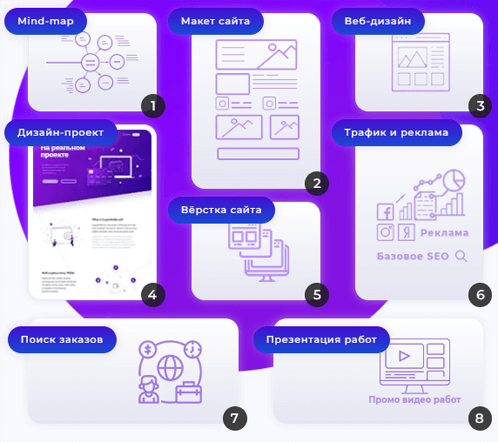
- Инструменты для макетирования
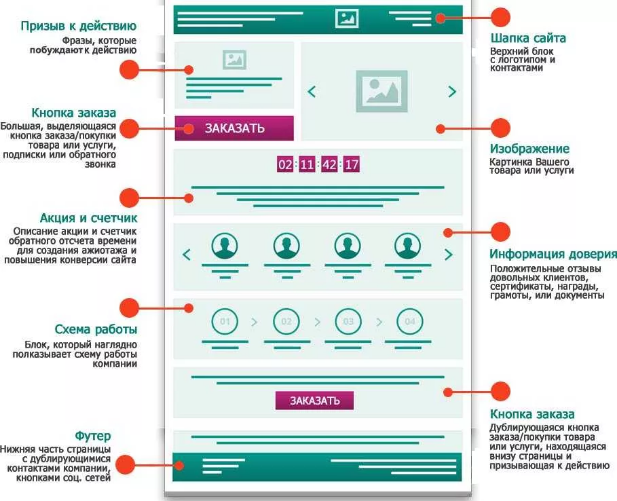
- Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал.
- Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса.
- Создание макета сайта — это трудоемкий процесс, от которого будет зависеть дальнейшее продвижение ресурса.










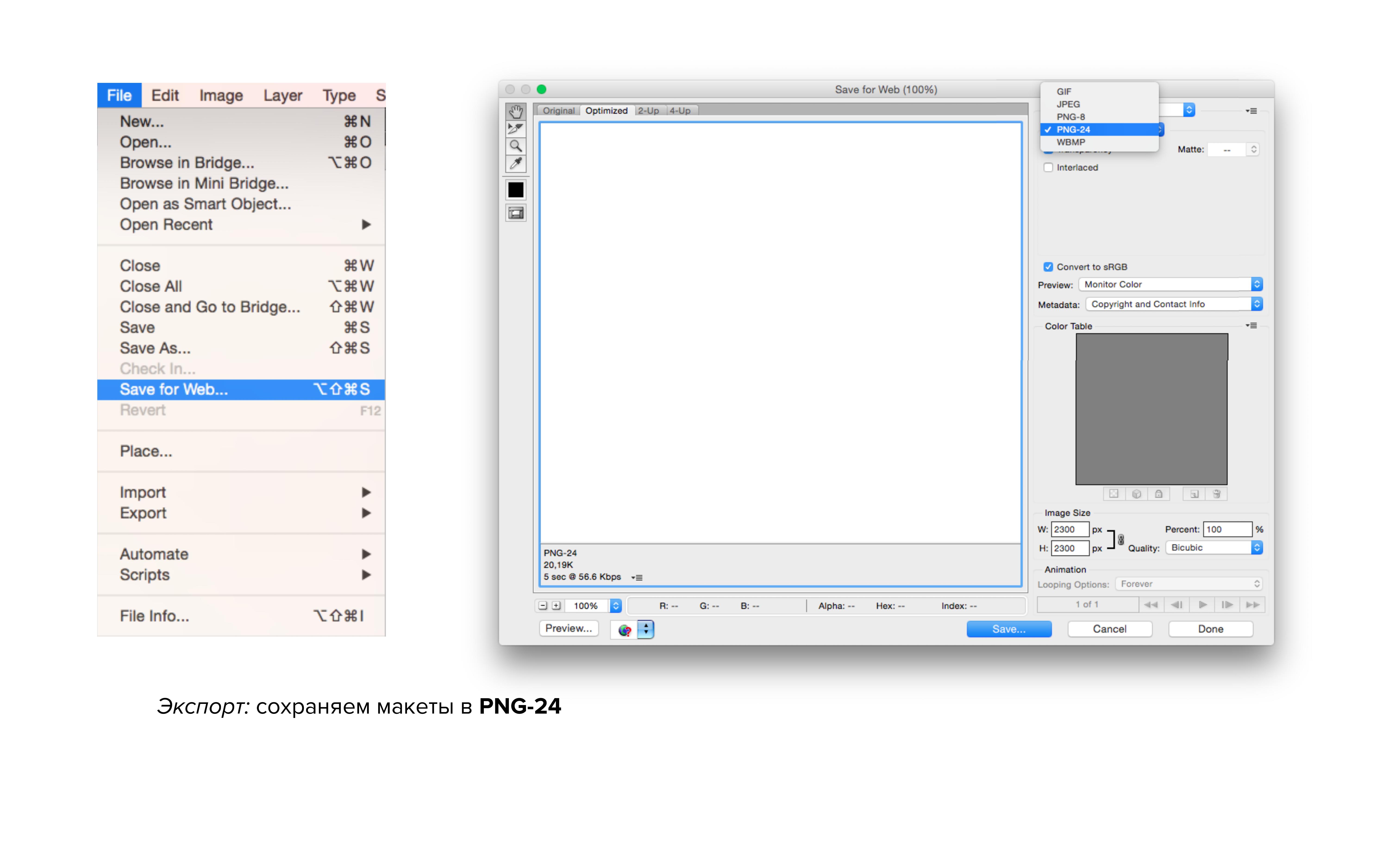
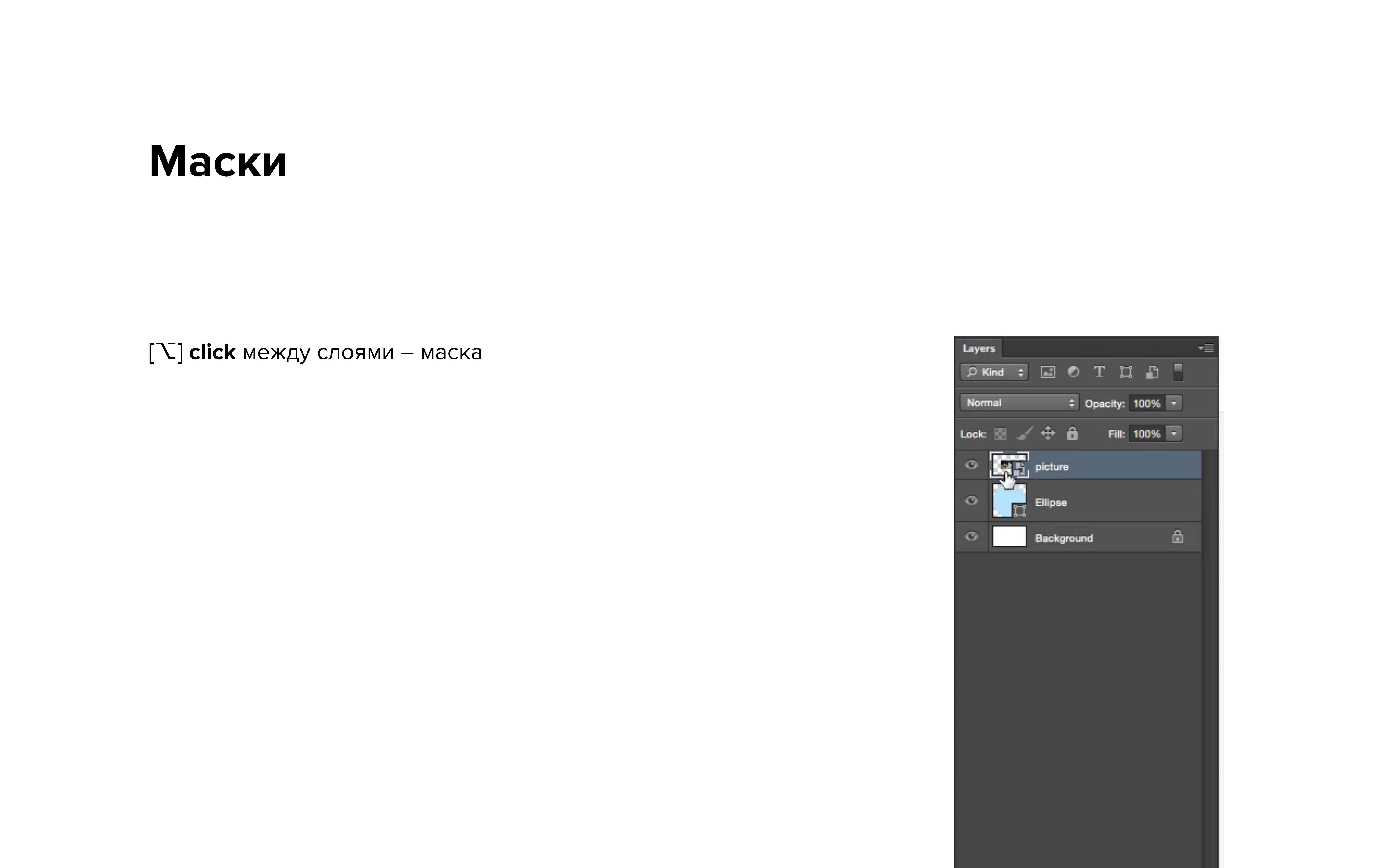
Освойте основы работы с Photoshop для веб-дизайна: настройка интерфейса, слои, текст, экспорт изображений и многое другое! Photoshop является одним из самых популярных инструментов для веб-дизайнеров, благодаря его многофункциональности и возможностям для работы с графикой и изображениями. В этой статье мы рассмотрим основные аспекты работы с Photoshop для создания веб-дизайна. Для начала работы с Photoshop необходимо настроить рабочее пространство. В программе есть предустановленные рабочие пространства, но вы также можете создать своё собственное. Для этого:.