Сделать бегущею строку

Урок 22. Бегущая строка
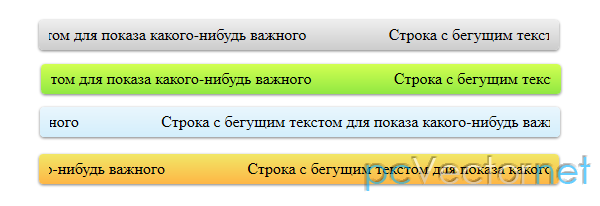
Бегущая строка — это эффект, который позволяет отображать текст, который перемещается горизонтально по экрану. Этот эффект может привлечь внимание пользователей и использоваться для различных целей, таких как сообщения, новости или реклама. Если вы являетесь программистом и хотите добавить бегущую строку на свой сайт, то вы на правильном пути! Прежде чем мы начнем, давайте рассмотрим несколько примеров бегущих строк, чтобы вы поняли, как они могут выглядеть на вашем сайте:.
![Онлайн-курсы [Python] Как сделать бегущую строку с удалением?](https://info.edusite.ru/img/p117_200829133018.jpeg)













Дописати коментар. Как сделать бегущую строку? К анимации всегда отношусь настороженно, с ней ведь так легко переборщить. Для себя принимаю три вида анимации - баннеры с меняющимися небыстро картинками, смена картинки при наведении курсором и бегущую строку. Сегодня расскажу вам о том, как добавить в блог бегущую строку.





![[Python] Как сделать бегущую строку с удалением? — Хабр Q&A](https://i.ytimg.com/vi/le5v56hjBKo/sddefault.jpg)


Для начала стоит отметить, что использование бегущий строки в качестве какой-то анимации на сайте - это уже давно не модно. Про такие сайты говорят, что они из прошлого века. На мой взгляд, бегущие строки в нынешних условиях вообще лучше не использовать. В крайних случаях их можно использовать лишь для лучшей видимости важной информации например, актуальные акции, скидки. Есть масса других современных способов как можно донести до пользователя полезную информацию flash-анимация, баннеры. Также стоит отметить, что есть и другой способ создания бегущей строки помимо тега marquee.